WebViewにJavascriptでAndroidのAPIをたたけるインタフェースを追加する
WebViewで表示するコンテンツからjavascript経由で、AndroidのAPIをたたけるようにするJavascriptインタフェースの追加方法について。
HTML,Javascript,css3でAndroidのアプリが作れるフレームワークのJavascriptプラグインを拡張する方法でもあります。
PhoneGap(android版)やjsWaffleなどのWebViewベースのフレームワークで端末のAPIを呼び出すために行っている方法です。Titaniumもandroid版はまだWebViewがメインだったような・・・。
PhoneGap
http://www.phonegap.com/
jsWaffle
http://d.aoikujira.com/jsWaffle/wiki/index.php?
Titanium Mobile
http://www.appcelerator.com/products/titanium-mobile-application-development/
手順概要
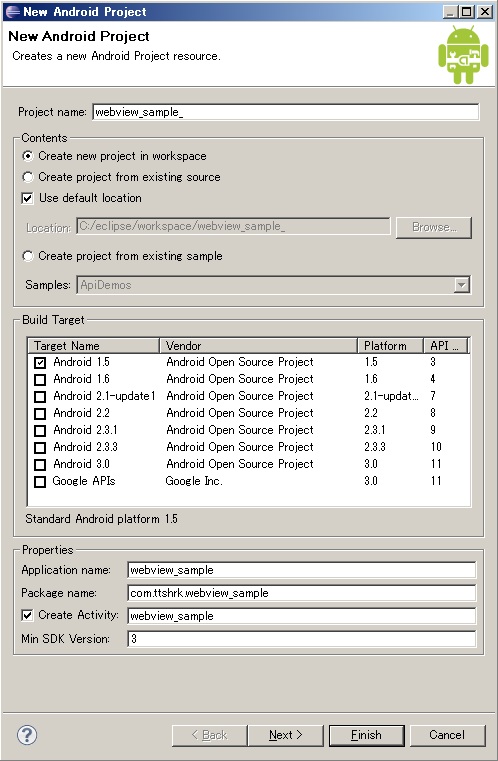
- プロジェクトを作成する
- WebViewをレイアウトに追加する
- WebViewにトップページを表示する
- WebViewにJavascriptインタフェースを追加する
- WebViewからJavascriptでAndroid APIを実行する
手順概要
WebViewをレイアウトに追加
WebViewをレイアウトに追加します。
res>layout>main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <android.webkit.WebView android:id="@+id/webkitWebView1" android:layout_width="fill_parent" android:layout_height="fill_parent"></android.webkit.WebView> </LinearLayout>
WebViewにトップページを表示
まずは、トップページに表示するHTMLファイルをassetに追加します。
- assets>www>index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>webview sample</title> </head> <body > <h1>webvew sample</h1> トップページ </body> </html>
次に、WebViewにトップページを指定します。
- webview_sample.java
package com.ttshrk.webview_sample; import android.app.Activity; import android.os.Bundle; import android.webkit.WebView; public class webview_sample extends Activity { WebView webView; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // webviewの取得 webView = (WebView)findViewById(R.id.webkitWebView1); // トップページの表示 webView.loadUrl("file:///android_asset/www/index.html"); try { webView.requestFocus(); } catch (Exception e) { } } }
ここでアプリを起動すると、指定したHTMLファイルが表示されると思います。
WebViewにJavascriptインタフェースを追加する
端末のAndroidのAPIを呼び出すJavascriptインタフェースを作成します。(追加するクラスのタイプはObject型です。)
追加したオブジェクトのpublicなメソッドをJavascriptから呼び出すことができるようになります。
- SampleWebViewInterface.java
package com.ttshrk.webview_sample; import android.app.Activity; import android.content.Context; import android.os.Vibrator; import android.util.Log; class SampleWebViewInterface { Activity activity; public SampleWebViewInterface(Activity activity) { this.activity = activity; } /** * log出力 * @param msg */ public void log(String msg) { Log.d("SampleWebViewInterface", msg); } /** * バイブレーション 0.5秒震える */ public void vibrate() { Vibrator vibrator = (Vibrator) activity.getSystemService(Context.VIBRATOR_SERVICE); vibrator.vibrate(500); } }
WebViewのjavascriptを有効にし、インタフェースの登録を行います。
- webview_sample.java
package com.ttshrk.webview_sample; import android.app.Activity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebSettings.LayoutAlgorithm; public class webview_sample extends Activity { WebView webView; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // webViewの取得 webView = (WebView)findViewById(R.id.webkitWebView1); // webViewの設定 WebSettings setting = webView.getSettings(); setting.setJavaScriptEnabled(true); // javascript有効 setting.setJavaScriptCanOpenWindowsAutomatically(true); // window.open()有効 setting.setLayoutAlgorithm(LayoutAlgorithm.NORMAL); // レイアウト設定 setting.setBuiltInZoomControls(false); // ズーム不可 // javascriptインタフェースの追加。 // javascriptから_sampleというオブジェクトを扱えるようになります webView.addJavascriptInterface(new SampleWebViewInterface(this), "_sample"); // トップページの表示 webView.loadUrl("file:///android_asset/www/index.html"); try { webView.requestFocus(); } catch (Exception e) { } } }
バイブレーション機能を使うため、AndroidManifest.xmlのパーミッションを有効にします。
- AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ttshrk.webview_sample" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="3" /> <!-- vibrate有効 --> <uses-permission android:name="android.permission.VIBRATE" /> <application android:icon="@drawable/icon" android:label="@string/app_name" android:debuggable="true"> <activity android:name=".webview_sample" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
WebViewからJavascriptでAndroid APIを実行する
WebViewに表示するHTMLファイルに_sampleを呼び出すコードを追加します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>webview sample</title> </head> <body > <h1>webvew sample</h1> トップページ <script> // logデバッグログ表示 _sample.log("test"); // 振動 _sample.vibrate(); </script> </body> </html>
以上で終了です。
アプリを起動すると、端末が振動すると思います。