UITableViewの使い方めも その2
UITableViewの使い方めも その2。
iOSでテーブルを表示するUI、UITableViewクラスについてもう少し詳しい使い方。
テーブルビューの表示のカスタマイズ
UITableViewのカスタマイズ
基本的にInterface Builderで設定できるため、xibのほうで設定するのがいいと思います。
Interface Builderを利用しないときは、(void)viewDidLoadなどの、viewのアイテムを初期化する時に設定するようにします。また、UITableViewのメソッドで設定するパラメータは、そのテーブルのセルすべてに適用されます。
- 背景色を設定する
[myTableView setBackgroundColor:[UIColor greenColor]];
- 背景画像を設定する
// 背景画像 UIColor* col = [[UIColor alloc] initWithPatternImage:[UIImage imageNamed:@"sample_back.jpg"]]; [self.myTableView setBackgroundColor:col]; [col release];
- 境界線の設定
// 境界線 self.myTableView.separatorStyle = UITableViewCellSeparatorStyleSingleLine; // 境界線の色 myTableView.separatorColor = [UIColor redColor];
| UITableViewCellSeparatorStyleNone | 境界線なし |
| UITableViewCellSeparatorStyleSingleLine | 境界線あり |
| UITableViewCellSeparatorStyleSingleLineEtched | ipad用? |
- セクションやセルの高さ
// セクションの高さ myTableView.sectionHeaderHeight = 40; // セルの高さ myTableView.rowHeight = 100;
など。。。
セクション、セルのカスタマイズ
セクション、row単位で表示を変更する事ができます。基本的に、UITableViewDataSourceプロトコルを実装する形になります。
セクション、セルの表示を変更する
- セクションの高さを変更する
-(CGFloat) tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { switch (section) { case 0: return 40; case 1: return 60; default: return 20; } }
- セクションのタイトル
-(NSString*)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger) section { switch(section) { case 0: return @"セクション0"; case 1: return @"セクション1"; default: return @"セクション-"; } }
- セクションに画像を表示する
UIViewを設定できるため、画像以外も表示可能です。
-(UIView*)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { UIImageView* view = [[[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320, 32)] autorelease]; switch(section) { case 0: view.image = [UIImage imageNamed:@"header01.png"]; break; case 1: view.image = [UIImage imageNamed:@"header02.png"]; break; default: return nil; } return view; }
- セクションの数(グループの数)
-(NSInteger)numberOfSectionsInTableView:(UITableView*)tableView { return 3; }
- セルの数
- (NSInteger)tableView:(UITableView*)tableView numberOfRowsInSection:(NSInteger)section { switch (section) { case 0: return 2; case 1: return 3; default: return 0; } }
- セルの高さ
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { switch(indexPath.section) { case 1: return 40; case 3: return 60; default: return 0; } }
- セルの表示を細かく設定する
- (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { static NSString* cellIdentifier0 = @"TableViewCell"; if(indexPath.section == 0) { UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier0]; if(cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier0] autorelease]; // アクセサリタイプなし cell.accessoryType = UITableViewCellAccessoryNone; // cell 選択色なし cell.selectionStyle = UITableViewCellSelectionStyleNone; // cell 透過 cell.backgroundView.backgroundColor = [UIColor clearColor]; } // tag cell.tag = indexPath.row; // message cell.textLabel.text = @"テキスト"; return cell; } }
accesoryType
| UITableViewCellAccessoryNone | アクセサリタイプなし |
| UITableViewCellAccessoryCheckmark | チェックマーク |
| UITableViewCellAccessoryDetailDisclosureButton | 詳細ボタン。クリックイベント設定可能 |
| UITableViewCellAccessoryDisclosureIndicator | 「>」マーク |
selectionStyle
| UITableViewCellSelectionStyleNone | 選択色なし |
| UITableViewCellSelectionStyleBlue | Blue |
| UITableViewCellSelectionStyleGray | Gray |
UITableViewCellの各メソッドについては、別にまとめておく。
複数のタイプのセルを使用したサンプル
- table_view_cell_testAppDelegate.h
#import <UIKit/UIKit.h> @interface table_view_cell_testAppDelegate : NSObject <UIApplicationDelegate, UITableViewDataSource, UITableViewDelegate>{ IBOutlet UIWindow* window; IBOutlet UITableView* myTableView; } @property (nonatomic, retain) IBOutlet UIWindow *window; @property (nonatomic, retain) IBOutlet UITableView* myTableView; @end
- table_view_cell_testAppDelegate.m
#import "table_view_cell_testAppDelegate.h" #import "TableViewCellSample.h" #import "TableViewCellSample2.h" @implementation table_view_cell_testAppDelegate @synthesize window, myTableView; #pragma mark - #pragma mark Application lifecycle - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self.window makeKeyAndVisible]; return YES; } - (void)applicationWillResignActive:(UIApplication *)application { } - (void)applicationDidEnterBackground:(UIApplication *)application { } - (void)applicationWillEnterForeground:(UIApplication *)application { } - (void)applicationDidBecomeActive:(UIApplication *)application { } - (void)applicationWillTerminate:(UIApplication *)application { } #pragma mark - #pragma mark Memory management - (void)applicationDidReceiveMemoryWarning:(UIApplication *)application { } /** * セクションの数 */ -(NSInteger)numberOfSectionsInTableView:(UITableView*)tableView { return 3; } /** * セクションの高さ */ -(CGFloat) tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { switch (section) { case 0: return 30; case 1: return 40; default: return 20; } } /** * セクションのタイトル */ -(NSString*)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger) section { switch(section) { case 0: return @"セクション0"; case 1: return @"セクション1"; default: return @"セクション-"; } } /** * セクションごとのセルの数 */ - (NSInteger)tableView:(UITableView*)tableView numberOfRowsInSection:(NSInteger)section { switch(section) { case 0: return 2; case 1: return 3; default: return 5; } } /** * セルの高さ */ -(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { switch(indexPath.section) { case 0: return 40; case 1: return 50; default: return 60; } } /** * セルの生成と設定 */ - (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { static NSString* cellIdentifier0 = @"TableViewCellSample"; static NSString* cellIdentifier1 = @"TableViewCellSample2"; static NSString* cellIdentifier2 = @"TableViewCell"; if(indexPath.section == 0) { TableViewCellSample* cell = (TableViewCellSample*)[tableView dequeueReusableCellWithIdentifier:cellIdentifier0]; if(cell == nil) { UIViewController* viewController = [[UIViewController alloc] initWithNibName:cellIdentifier0 bundle:nil]; cell = (TableViewCellSample*)viewController.view; [viewController release]; } // set up cell return cell; } if(indexPath.section == 1) { TableViewCellSample2* cell = (TableViewCellSample2*)[tableView dequeueReusableCellWithIdentifier:cellIdentifier1]; if(cell == nil) { UIViewController* viewController = [[UIViewController alloc]initWithNibName:cellIdentifier1 bundle:nil]; cell = (TableViewCellSample2*)viewController.view; [viewController release]; } // set up sell return cell; } if(indexPath.section == 2) { UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier2]; if(cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier2] autorelease]; } // set up cell cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; cell.selectionStyle = UITableViewCellSelectionStyleGray; cell.textLabel.text = @"テキスト"; NSLog(@"section: %d row:%d", indexPath.section, indexPath.row); return cell; } return nil; } - (void)dealloc { [window release]; [myTableView release]; [super dealloc]; } @end
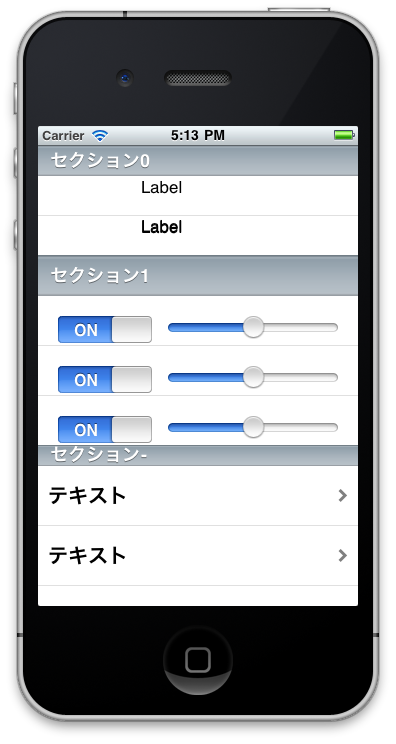
- 表示イメージ